Server-Sent Event (SSE)
Exploring the Power of Server-Sent Events (SSE) in Modern Web Development

In the ever-evolving web development landscape, real-time communication between servers and clients has become crucial to building dynamic and interactive web applications. One of the technologies that facilitate this seamless communication is Server-Sent Events (SSE). In this blog post, we will delve into the world of SSE, exploring its key features, use cases, and advantages.
What are Server-Sent Events?
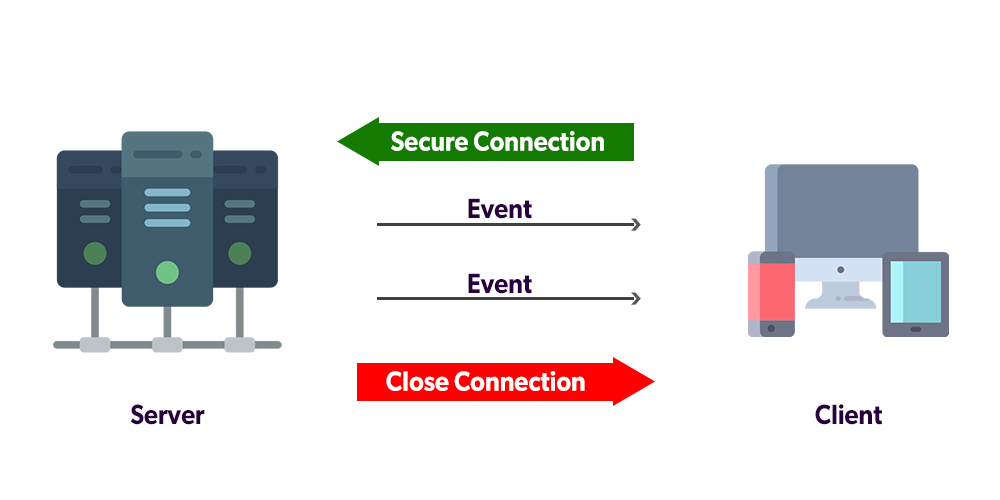
Server-sent events (SSE) is a simple and efficient mechanism that enables servers to push real-time updates to web clients over a single HTTP connection. Unlike traditional polling or complex solutions, SSE provides a lightweight and standardized approach for establishing a persistent, bidirectional communication channel between the server and the client.
Key Features of Server-Sent Events:
Text-Based Protocol:
SSE uses a text-based protocol, making it human-readable and easy to implement. The communication is established using the EventSource API on the client side, which handles the incoming events.Simple Connection Setup:
SSE establishes a single, long-lived HTTP connection between the server and the client, eliminating the need for repeated requests. This reduces latency and resource consumption compared to traditional polling methods.
Event Stream Format:
Events are sent from the server to the client as plain text, with each event being prefixed by the "data:" tag. The format is simple, making it easy to parse on the client side.
How Server-Sent Events Work:
Client-Side Implementation:
On the client side, developers can use the EventSource API, a built-in browser feature, to create a connection to the server. The client subscribes to specific event types and listens for updates.const eventSource = new EventSource('/sse-endpoint'); eventSource.addEventListener('message', (event) => { console.log('Received message:', event.data); // Handle the incoming event data });
Server-Side Implementation:
On the server side, developers need to set up an endpoint that generates a stream of events. The server sends updates to the connected clients as needed.
// Express.js example
app.get('/sse-endpoint', (req, res) => {
res.setHeader('Content-Type', 'text/event-stream');
res.setHeader('Cache-Control', 'no-cache');
res.setHeader('Connection', 'keep-alive');
// Send updates to the client at intervals
setInterval(() => {
res.write(`data: ${new Date().toISOString()}\n\n`);
}, 1000);
});
Use Cases for Server-Sent Events:
Real-Time Notifications:
SSE is ideal for applications that require instant notifications, such as social media updates, chat applications, or collaborative editing tools.
Live Updates: Websites with live content, like financial market data, sports scores, or news feeds, can benefit from SSE to deliver real-time updates to users.
Monitoring and Dashboards: SSE is well-suited for building monitoring dashboards where live data visualizations need to be updated continuously.
Advantages of Server-Sent Events:
Reduced Latency: SSE reduces latency by eliminating the need for repeated requests, as the connection is kept open for real-time updates.
Simplicity and Ease of Use: The simplicity of SSE makes it easy to implement on both the client and server sides, requiring minimal setup.
Efficient Resource Usage: Since SSE relies on a single, long-lived connection, it is more resource-efficient compared to alternatives like WebSockets for certain use cases.
Conclusion
Server-sent events offer a straightforward and efficient solution for building real-time, event-driven web applications. With its simplicity, reduced latency, and suitability for various use cases, SSE is a valuable tool in the modern web developer's toolkit. Whether you're building a chat application, live dashboard, or any real-time feature, consider incorporating Server-Sent Events for a seamless and responsive user experience.